Como resolver erro do Google Tag Manager no Blogger
Como resolver erro do Google Tag Manager no Blogger?
O Blogger é um serviço de blog gratuito do Google. Assim como o WordPress, eles permitem que você execute blogs hospedados no domínio blogger.com e também permitem que você modifique a fonte HTML. Isso, é claro, significa que você pode adicionar o código do Gerenciador de tags do Google ao modelo HTML, se desejar (e por que não?).
Há apenas um pequeno problema: Para adicionar e/ou resolver o código do Gerenciador de Tags do Google a um modelo de página do Blogger, você precisa alterar o E comercial (&) para sua versão codificada em HTML (&:) devido ao esquema de codificação restrito no modelo do Blogger.
Como adicionar o gerenciador de tags do Google ao blogger?
O Blogger é uma plataforma de blogs gratuita do google, onde você pode hospedar um blog gratuito usando um subdomínio do Blogspot.
A melhor coisa com o blogger é que você pode ter acesso ao código-fonte html. Você pode inserir trechos de código e modificar o código para adicionar funcionalidades extras. Como alternativa, você pode adicionar snippets de contêiner do GTM ao blogger da mesma forma que adiciona a qualquer outro site.
Perguntas frequentes sobre GTM mais populares
Como Instalar Google Tag Manager?
Porque Usar Google Tag Manager?
Como Usar Google Tag Manager?
Variáveis e Acionadores do Google Tag Manager
Funcionalidades do Google Tag Manager
Como remover a string de consulta usando o GTM?
Google Tag Manager: Como instalar e usar?
Como resolver erro do Google Tag Manager no Blogger?
Google Tag Manager Errors - Tag Assistant Help
Adicionar códigos de contêiner do GTM ao modelo do Blogger
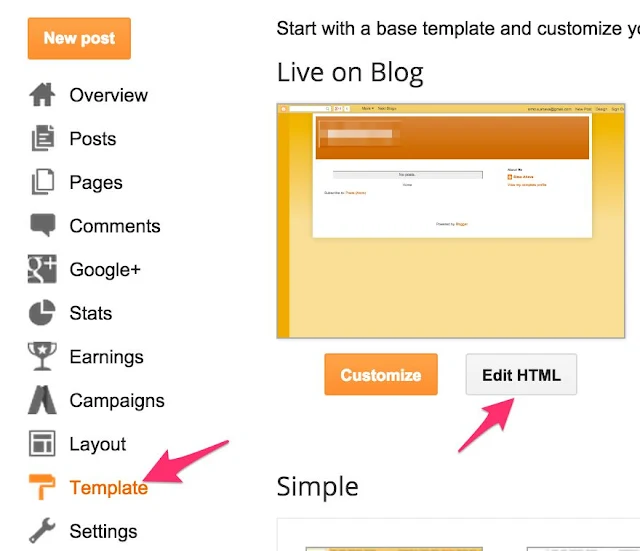
Para adicionar o snippet de código do contêiner do GTM, abra seu blog do Blogger, navegue até o modelo e clique em editar HTML.
Agora, o GTM lhe dará dois snippets de código para inserir em seu blog, um na seção <head> e outro na seção <body>. Copie o primeiro snippet de contêiner e coloque na seção <head> logo antes da tag </head>. Copie e cole o outro snippet de contêiner logo após a tag <body>.
Agora, quando você clicar no botão salvar modelo, verá o seguinte erro.
Para resolver esse erro, você precisará adicionar uma única alteração de código no snippet de código inserido na seção head.
Você terá que alterar o e comercial (&) para sua versão codificada em HTML.
Agora, aqui está o importante. No snippet de contêiner, localize a seguinte string: dl=l!='dataLayer'?'&l='+l:'';, e altere o e comercial ( & ) para sua contraparte codificada em HTML ( & ), para que a string fique assim: dl=l!='dataLayer'?'&l='+l:'';.
Isso precisa ser feito, pois o formato de modelo usado no Blogger tem um esquema de codificação estrito e caracteres especiais sem escape ou não codificados, como "e" comercial, e lhe causarão erros no modelo se não forem corrigidos.